Today, in this article, we will learn about HTML. What is HTML, why was it needed, and how does it work?
In the world of the Internet, HTML plays an important role. I feel it would not have been easy to use the internet without HTML. What happened? What are you thinking? Why did I say that,
This is said because HTML language has been used in the article you are reading at this time. HTML language provides a structure to web pages.
You are visiting this website, and there are many pages on this website, all these pages are written in HTML language and are stored on the server of this website. Whenever you want to access a web page, the web browser sends this request to the website server, and the server responds to that request, and then the web browser displays the data.
Also read: What is the Full Form of Internet?
See, do not think that only HTML code is used to design the website. No, not just HTML. Instead, CSS and JavaScript are also used with HTML.
This article gives you an overview of HTML. Let’s start,
Table of Contents
Features of HTML
1) HTML is a language based on tags, which can be easily learned by any person.
2) This language is open source and works for all web browsers.
3) All you need is Notepad to learn HTML.
4) HTML is a case-sensitive language. Making changes in its tags does not give the correct output.
5) With the help of this language, you can easily design any web page.
Do you know what the full form of HTML is?
The full form of HTML is Hypertext Markup Language.
Do you know what hypertext is?
When you link a text to a URL, it is called hypertext. For example- Trickyedu is a text now. But, when I link this text to a URL, it becomes hypertext or hyperlink. Something like this, Trickyedu
When you click on this text, the website will open.
What is Markup Language?
Just like other programming languages, it has syntax, code, and commands. Similarly, there are tags in this language that make any web page interactive.
What are tags in HTML language?
Tags provide instructions to the web browser. By reading these tags, the web browser displays the data/information. There are two types of Tags-
1) Paired Tags
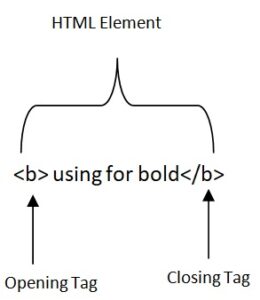
These tags have both opening and closing tags. The tags which are preceded by a forward slash (/) are called closing tags. Let us understand them with an example,

<b> Bold the Text </b>
This tag <b> instructs the web browser to bold the text.
In paired tags, there will also be a closing tag wherever there is an opening tag.
2) Unpaired Tag
These tags are also called non-container tags. These are single tags, and there is no closing tag for them. For example,<br>, this tag breaks lines.
Basic Structure of HTML Page
You can design any HTML page using the structure given below,
<!DOCTYPE> It tells the web browser about the type of document.
<html> This tag tells the web browser that it is an HTML document.
<head> This element gives information about this page to the web browser.
<title> (opening tag)
What is HTML
</title> (closing tag) It defines the title of the HTML document.
</head>
<body> The content of the page is written in the middle of this tag.
<h1> How HTML Works </h1> This tag tells the web browser about the heading of the content.
<p> Paragraph </p> This tells the web browser that this is a paragraph of this document.
</body>
</ html>
History of HTML
www was invented by Tim Berners Lee in the year 1989. But with the invention of www, the Internet could not be used until the invention of the HTML language.
HTML was also invented by Tim Berners Lee in the year 1991. The tags that were added to it at that time were only related to the text. It is not that those tags are not used today. Some of those tags are still used today.
Gradually, according to the need, there was an improvement in HTML. This version is called HTML 1.0.
HTML 2.0 version was brought by the Internet Engineering Task Force (IETF) group in the year 1995. In this version, some other tags, like image tags, were added.
As the use of the Internet by the people increased, the enthusiasm for learning this language also increased among the people, and new versions of HTML started coming.
This was followed by HTML 3.2 in 1997, HTML 4.01 in 1999, HTML 5.0, and XHTML 1.0 in the year 2000. In this, many tags like audio and video were added.
Applications of HTML
1) To create web pages
2) HTML is used in navigation.
3) In designing any type of online game.
4) HTML is used in graphics.
How to Learn HTML Language?
If you want to make a website on WordPress, it is very important for you to have knowledge of HTML. In such a situation, the question of people is how to learn HTML language.
You will find many tutorials to learn this language. But, who is giving you the best learning among them, the names of some of them are as follows, which you will find on youtube for free.
- Wscube tech
- unacademy
- tutorials point
Well, it is not difficult to learn this language. For this, you only need two things, a text editor and a web browser.
Notepad, notepad++, coffeecup, Dreamweaver, etc., are text editors, but I use notepad and notepad++. First of all, type the HTML code in the text editor and save the file using the HTML extension.
After that, open the saved HTML file in a web browser.
Hope you have understood what is HTML? If you have any other query, you can ask us in the comment box.
Frequently Asked Questions (FAQs)
Q1: What should be the first tag in any HTML document?
A: DOCTYPE is the first tag in any HTML document.
Q2: What is the correct HTML for adding a background color?
A: If you want to add a background color to an HTML document, the <body bgcolor = “Color Name”> tag should be used for that.
Q3: Which character is used to represent the closing of a tag in HTML?
A: Forward Slash (/) is used to represent the closing of a tag in HTML.
Q4: What tag is used to display a picture in an HTML page?
A: The <img> tag is used to place an image in an HTML document. With the help of this tag, you cannot insert the image in any web page, only link. After using this tag, a space is created for the image. If you do not assign height and width with this tag of the image, then the image becomes blurred.
how to insert image with the help of tag,
<img src =”image1.jpg” alt= flower image height=”500″ width=”200″>
src = It assigns a path to the image.
alt = This is called alternate text. Whenever you open the page, and the image takes time to load, this text appears.
Q5: Which tag creates a checkbox for a form in HTML?
A: <input type=”checkbox”>
Q6: What is the correct HTML for creating a hyperlink?
A: <a href=”https://example1.com”> Example </a>
Q7: How many heading tags are there in HTML?
A: There are 6 heading tags in html,
<h1> For First Heading </h1>
<h2> For Second Heading </h2>
<h3> For Third Heading </h3>
<h4> For Fourth Heading </h4>
<h5> For Fifth Heading </h5>
<h6> For Sixth Heading </h6>
Q8: What is the extension of the HTML document?
A: .html is the extension of the HTML document.
